
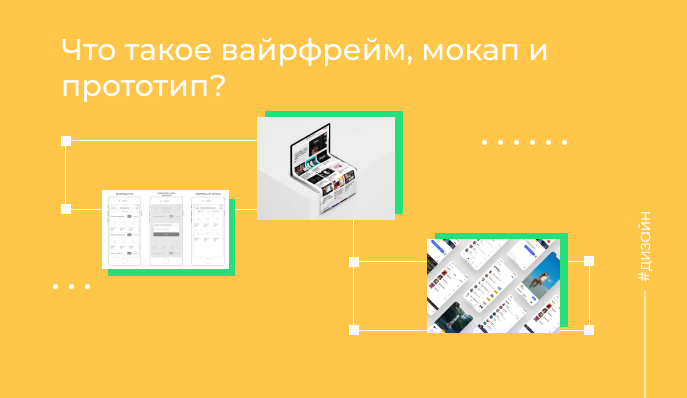
Что такое вайрфрейм, мокап и прототип?
Все три термина – обозначение разных видов дизайн-макетов. Можно даже сказать, что разной стадии готовности – от вайрфрейма до прототипа.
Для начала разберёмся с дизайн-макетами в целом. Они созданы для того, чтобы облегчить понимание происходящего, как внутри команды, так и в общении с заказчиком. Можно расписывать то, как выглядит макет от рассвета и до заката. А можно предоставить мокап или прототип, чтобы заказчик увидел своими глазами (и по необходимости внёс правки).
Дизайн-макеты для проекта – это:
- Оперативное внесение правок (а так же исключение правок на последующих этапах разработки).
- Визуализация требований клиента к функционалу, дизайну и структуре продукта.
- Дальнейшая объективная оценка сроков и стоимости работ.
- Рационализация и оптимизация будущего проекта.
Prototype (прототип)
Что такое prototype?
Prototype – это интерактивная модель будущего проекта, продолжение дизайн-макета, который отверстали, на который наложили функционал и который можно представить заказчику. С его помощью оценивается не только структура проекта и его внешний вид, но и специфика работы будущего продукта.
Что отображает prototype?
Прототип показывает нам:
- Кликабельные места – полноценное взаимодействие с ними.
- Особенности работы интерфейса.
- Элементы, реализация которых запланирована в ближайшее время.
- Информационную структуру.
- Базовые группы контента.
В отличие от того же вайрфрейма, прототип уже не нуждается в комментариях и пояснениях. Прототип – штука, которая показывает работу заказанного продукта в режиме реального времени и с ним уже можно взаимодействовать, отдавая указания и получая отклик.
Как prototype выглядит и где его используют?
Итак, прототип – рабочий вспомогательный инструмент. Используется он для того, чтобы проверить пользовательские сценарии и убедиться в логичности выстроенного функционала. Прототип, кстати, в отличие от вайрфрейма и мокапа – уже идеальный макет для тестирования.
При разработке прототипа используют несколько общих правил, которые говорят о его внешнем виде. Например, дизайн прототипа не должен изобиловать яркими цветами и отвлекающими пользователя анимационными эффектами, а схожесть прототипа с реальным функционалом должна быть предельной.
На прототипе видны почти все ошибки и огрехи – а от них нужно избавляться, прежде чем приступать к чему-то на вроде наложения интерфейса на программное обеспечение.
Прототипирование, кстати, самая затратная из трёх вариантов создания макетов процедура. Над прототипом работают не только дизайнеры, но и верстальщики – что увеличивает рабочую нагрузку. С другой стороны, прототип – это самое точное отображение готового продукта. И самое полезное в конечном итоге.
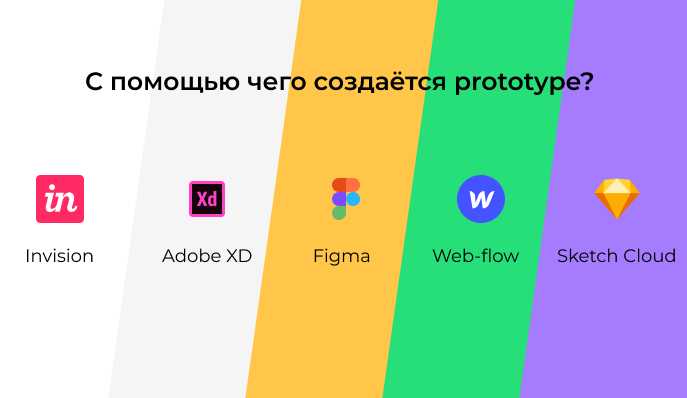
За сколько и с помощью чего создаётся prototype?
Invision, Web-flow, Sketch Cloud, Figma, Adobe XD – программы, которые используются для создания прототипов.
Интересными будут временные расходы. Если есть мокап, созданный до этого на базе вайрфрейма, то временные затраты будут меньше – от одного до трёх дней. Если всё приходится разрабатывать с самого начала – от четырёх дней до недели и больше.
Wireframe (вайрфрейм)
Что такое Wireframe?
Wireframe – это формат дизайна «низкой точности» иначе набросок структуры и содержания будущего проекта. Wireframe визуальным изображением объясняет: что и где размещено в дизайне и как пользователю нужно будет с этим взаимодействовать.
По сути, Wireframe – окончательный шаблон, на котором есть место и для иконок, и для контента, и для мест взаимодействия с пользователем (допустим, кнопки «купить»). Только иконки представлены в виде прямоугольников, а сам контент предельно упрощён. То есть, полноценному дизайну в вайрфрейме места не нашлось.
Что отображает Wireframe?
Wireframe – как формат дизайна – отображает:
- Информационную структуру.
- Базовые группы контента.
- Базовый просмотр взаимодействия (цепочку «интерфейс – пользователь»).
Адекватно выстроенный вайрфрейм – это предельно точное отображение дизайна, которое становится вспомогательным инструментом для всей команды.
Как будет выглядеть Wireframe?
Десятком серых блоков, набором стандартных шрифтов и приписками. Грубо говоря, чертежом. Как мы и говорили выше, вспомогательным инструментом для создания дизайна.
Кстати, о вспомогательных инструментах. Вайрфрейм считается ничем иным, как картой дизайна. Самое простое сравнение, которое приходит в голову – это карты микрорайонов или схематичное изображение квартиры на чертеже. Там всё тоже изображено очень схематично, однако такая схематичность и была изначальной целью. Нам нужно не наслаждаться дизайном – нам нужно понимать, где и что будет расположено. Поэтому wireframes активно используются в дизайне – для схематичного отображения и понимания общей карты дизайна.
Выше мы сказали о низкой точности, но это не совсем верно. Вайрфрейм может иметь:
- низкую детализацию (предельно упрощённый план или набросок от руки);
- высокую детализацию (предельно усложнённый деталями план с комментариями к каждому элементу и связи).
Wireframe строится с помощью чёрного, белого и серого цветов – не удивительно, что в итоге получаются непривлекательные серые блоки. Иконки, картинки, изображения продукта изображаются в виде чёрных или серых блоков, шрифт у текста не цепляющий и так далее. Получается нечто блеклое, но способное послужить команде вспомогательным инструментом при создании дизайна.
Блеклое, но не совсем. Визуализация вайрфрейма построена в соответствии с базовыми правилами эстетики и дизайна. Но есть одно небольшое «но». Визуализация упрощена до предела – то есть, дальше некуда, и только поэтому выглядит блекло и непривлекательно. В целом, карта улицы в сравнении с её же панорамой тоже будет выглядеть не так привлекательно.
За сколько и с помощью чего создаётся?
Для создания полноценного вайрфрейма с высокой детализацией используется Sketch Cloud или Figma. О последней, уверены, слышали даже не погруженные в проектную деятельность люди. Уходит на высокоточный около двух дней.
Создание наброска занимает несколько минут, а оформить его можно как в программах, так и на листах бумаги – понадобится только карандаш.
Где Wireframe используют?
Поскольку wireframes – это статичные, фиксированные и прописанные визуальные отображения интерфейса (хоть и упрощённые), они становятся полноценной проектной документацией.
Wireframes используют их не только, как вспомогательный инструмент, но и как элемент проектной документации. А проектная документация используется, в том числе, для демонстрации заказчику.
Почти не используются как материал для тестирования – чаще всего заказчику нужен не быстрый результат, а качество выполнения. А Wireframe всё-таки отличается некоторой бедностью воплощения и отображения.
Правда, стоит сказать, что частенько такой способ использования вайрфрейма игнорируется – гораздо комфортнее использовать их для коммуникации внутри команды. У них есть несомненное преимущество – они полезны в качестве набросков, дающих представление о проекте. Допустим, вайрфрейм отлично подходит для объяснения «как, что и где» разработчикам.
Они незаменимы не столько в проектной документации, сколько в использовании внутри команды – на начальных этапах проектов «под ключ» они показывают эффективность по сей день. Негативные отзывы, кстати, не играют роли – для начального этапа комплексных проектов Wireframe почти незаменим. На основе вайрфрейма определяется расположение контента, взаимосвязь и готовится техническое задание для всех участников проекта – разработчиков, копирайтеров, SEO-специалистов и прочих.
Mockup (мокап)
Что такое mockup?
Mockup – это полноценный и детализированный набросок дизайна, иначе известный как макет дизайна. Его можно назвать живописным аналогом вайрфрейма – в нём уже присутствуют оттенки, стиль, изображения, фона страниц, иконки, стилизация и красота отрисовки. В общем, вся атрибутика, призванная сделать ресурс привлекательным.
Что отображает mockup?
Мокап — полноценный набросок дизайна. С этим мы уже определились. Мокап бывает полноразмерной или масштабируемой концепцией продукта. Накладывается он на утверждённый ранее каркас вайрфрейма с высокой детализацией, а акцент мокапа уходит в визуальную составляющую.
Он демонстрирует пользователю:
- Информационную структуру.
- Базовые группы контента.
- Базовый просмотр взаимодействия интерфейса и пользователя.
- Визуальную составляющую интерфейса.
Где-то мы это уже слышали, верно? И правда слышали – мокап, в сущности, цветной вайрфрейм, обильно сдобренный фонами, красивыми шрифтами и изображениями. Поэтому к базовым задачам демонстрации вайрфрейма добавляется ещё и отображение визуальной составляющей интерфейса.
Как он будет выглядеть и где mockup используют?
Мокап используется для создания персонализированного стиля проекта – на этапе создания мокапа продумывается общая концепция дизайна – вплоть до визуальных деталей и анимации.
Разрабатываются они для проведения исследований (специально созданные группы в помощь) и согласования с заказчиком. То бишь, как и вайрфреймы – их используют для предоставления заказчику в формате проектной документации.
Дизайн-макеты дают возможность быстрого получения обратной связи. Своевременное получение обратной связи по проекту – возможность своевременного внесения корректировок и повышения коэффициента полезного действия.
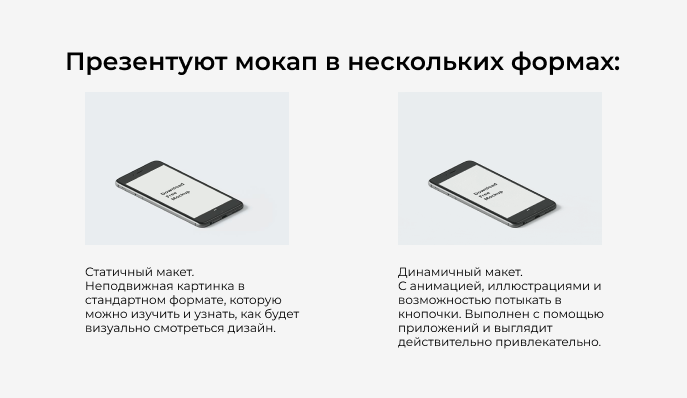
Презентуют мокап в нескольких формах:
- Статичный макет. С иллюстрациями и шаблонами.
Неподвижная картинка в стандартном формате, которую можно изучить и узнать, как будет визуально смотреться дизайн.
- Динамичный макет. С анимацией, иллюстрациями и возможностью потыкать в кнопочки.
Выполнен с помощью Sketch Cloud или аналогичных приложений и выглядит действительно привлекательно.
Кстати! Динамичные макеты в последнее время стали более предпочтительными – обладают наглядностью для заказчика. Есть возможность демонстрации инструментов, того, как будет выглядеть продукт изнутри, фиксировать отдельные элементы или добавить элементы анимации к различным блокам. Динамичные дизайн-макеты выглядят более реалистично и привлекательно с точки зрения заказчика.
Во время создания мокапа используются близкие по стилистике изображения-шаблоны – момент крайне странный. Потому что после демонстрации проекта заказчику, шаблонные изображения убираются и пишется обращение иллюстратору за прорисовкой персональных картинок для заказчика. Но может быть и по-другому – иллюстраторов подключают на этапе разработки дизайн-макета, чтобы согласовывать уже отрисованую визуализацию.
Анимация в дизайн-макетах – тема отдельная, но крайне похожая на иллюстрации. Не всегда обращаются к дизайнеру анимационного направления сразу и не всегда вводят анимацию в дизайн-макет для первичной демонстрации. Презентуется она только в формате динамичного проекта (об этом ниже). Но в статичном анимация и не нужна.
За сколько и с помощью чего создаётся?
Figma, Adobe XD, Framer X – это платформы для создания динамичного или статичного дизайн-макета. Скорость подготовки зависит от количества страниц. Наверняка можно сказать одно – макет первой страницы займёт три или четыре дня, а дальше дело пойдёт быстрее.
Предыдущие комментарии: нет комментариев
Другие статьи
Оставьте заявку
Расскажите о своем проекте и задайте свои вопросы.
Вскоре наш специалист свяжется с Вами!
впечатления
Отзывы клиентов
Все отзывыНепременно ознакомьтесь с тем, что пишут о нашей компании клиенты. Мнение тех, кто платит свои деньги, стоит дорого! Рады, что выбрали верный вектор развития. Работали и с директорами заводов, и с ИП. Найдем продуктивный язык и с читателем.



















Комментарии
Чтобы оставить комментарий, войдите через соцсеть